Motown Murals
Motown Murals is a treasure hunt for Detroit's murals. It's a fun way to discover the city's most beautiful treasures. Beat your friends by collecting the most points and share with your best finds.

Step 1Plan and Discover
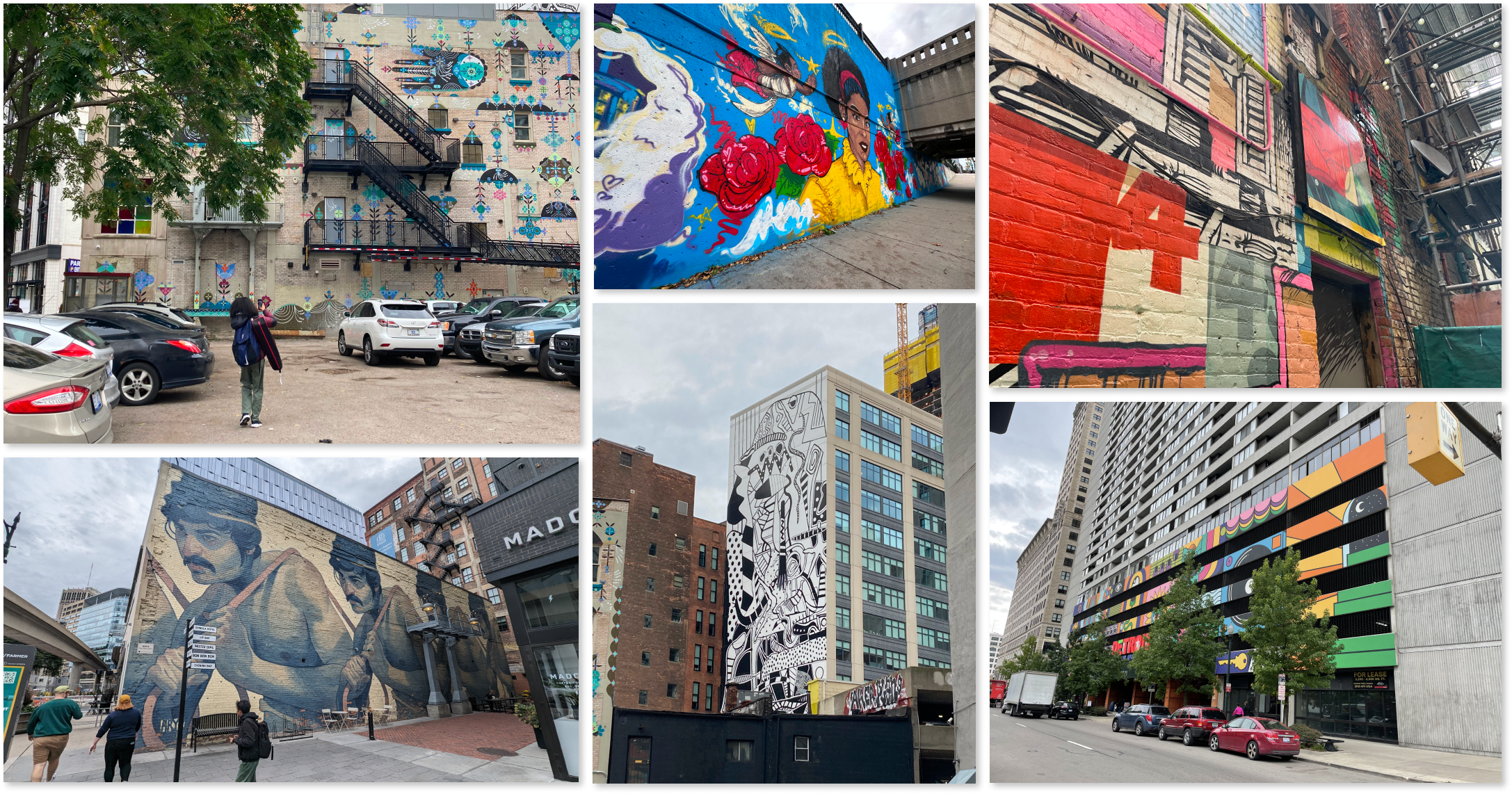
Our team of five UX designers ventured into Detroit to capture authentic images of murals scattered across the city.


Step 2Function Possibilities
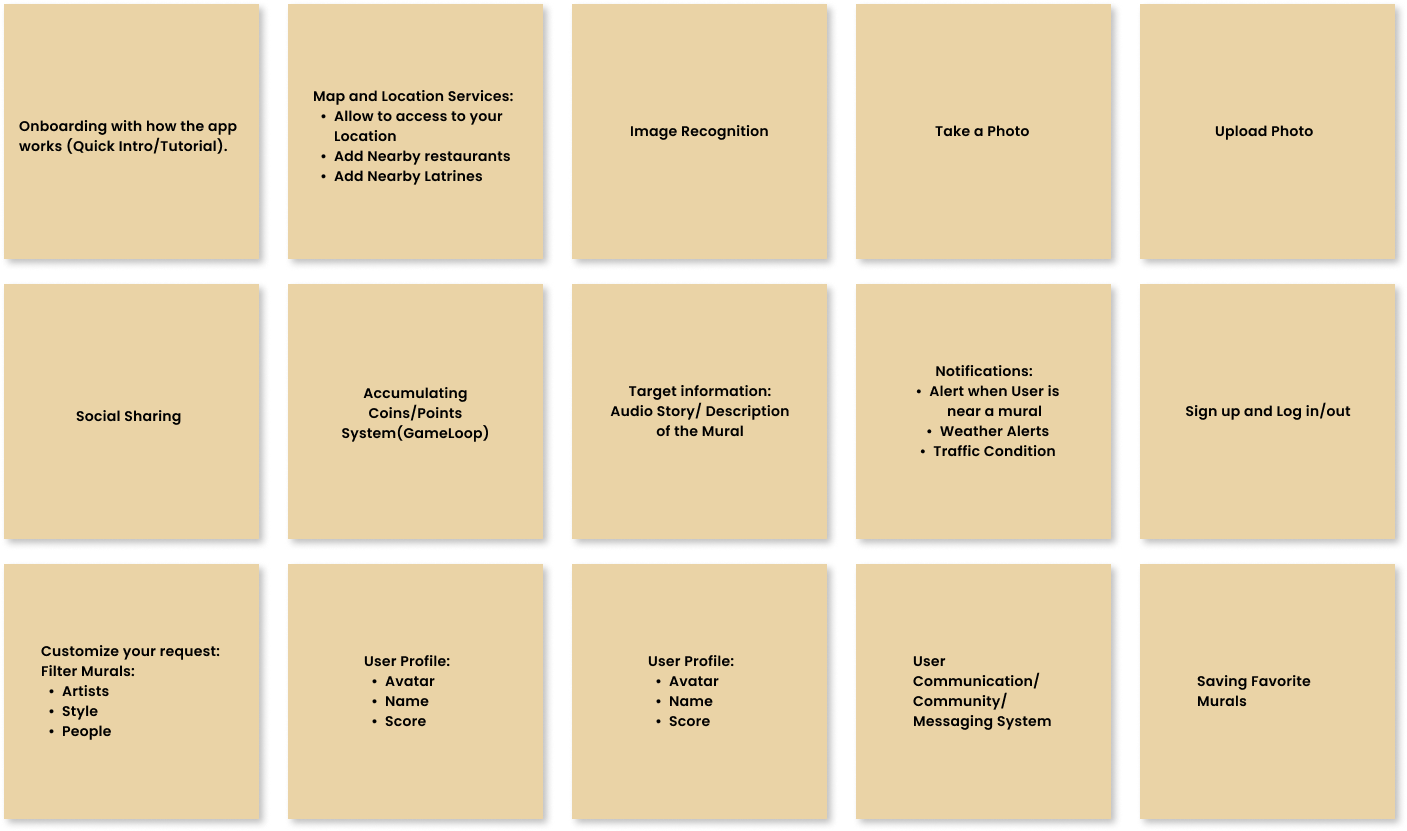
Then, as a group, we conducted a lengthy and thorough 'Brain Dump' session, which aided us in determining the most optimal features to incorporate into our app!
Step 3Wire Framing
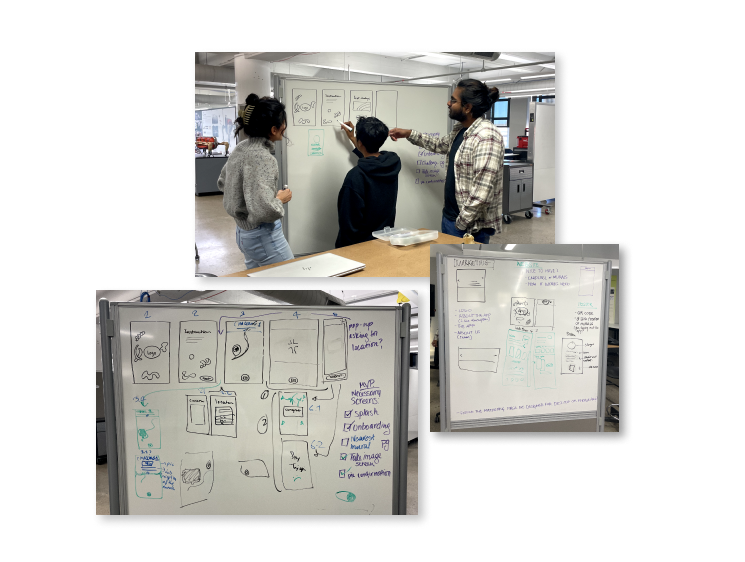
Our preparation process heavily involved collaboration and brainstorming. We engaged in extensive debates to determine which screens should qualify as the Minimum Viable Product (MVP).

Step 4Interface Design
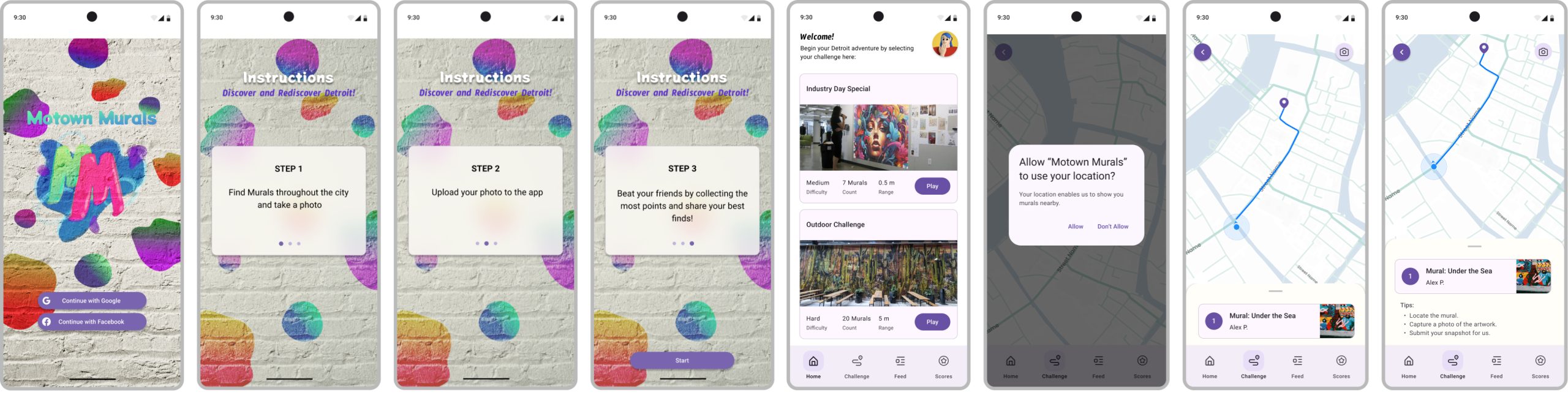
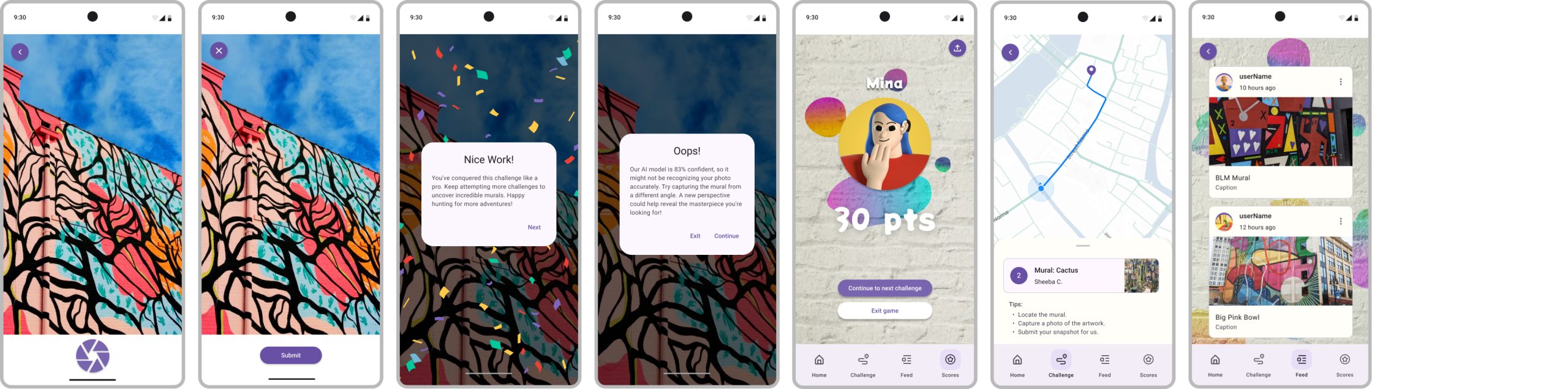
Designing the app theme in Figma including four parts : Onboarding Screens (Steps + Login), Challenge Selection, Doing Challenge, Submissions, Scores, Next Step.



Step 5Programming
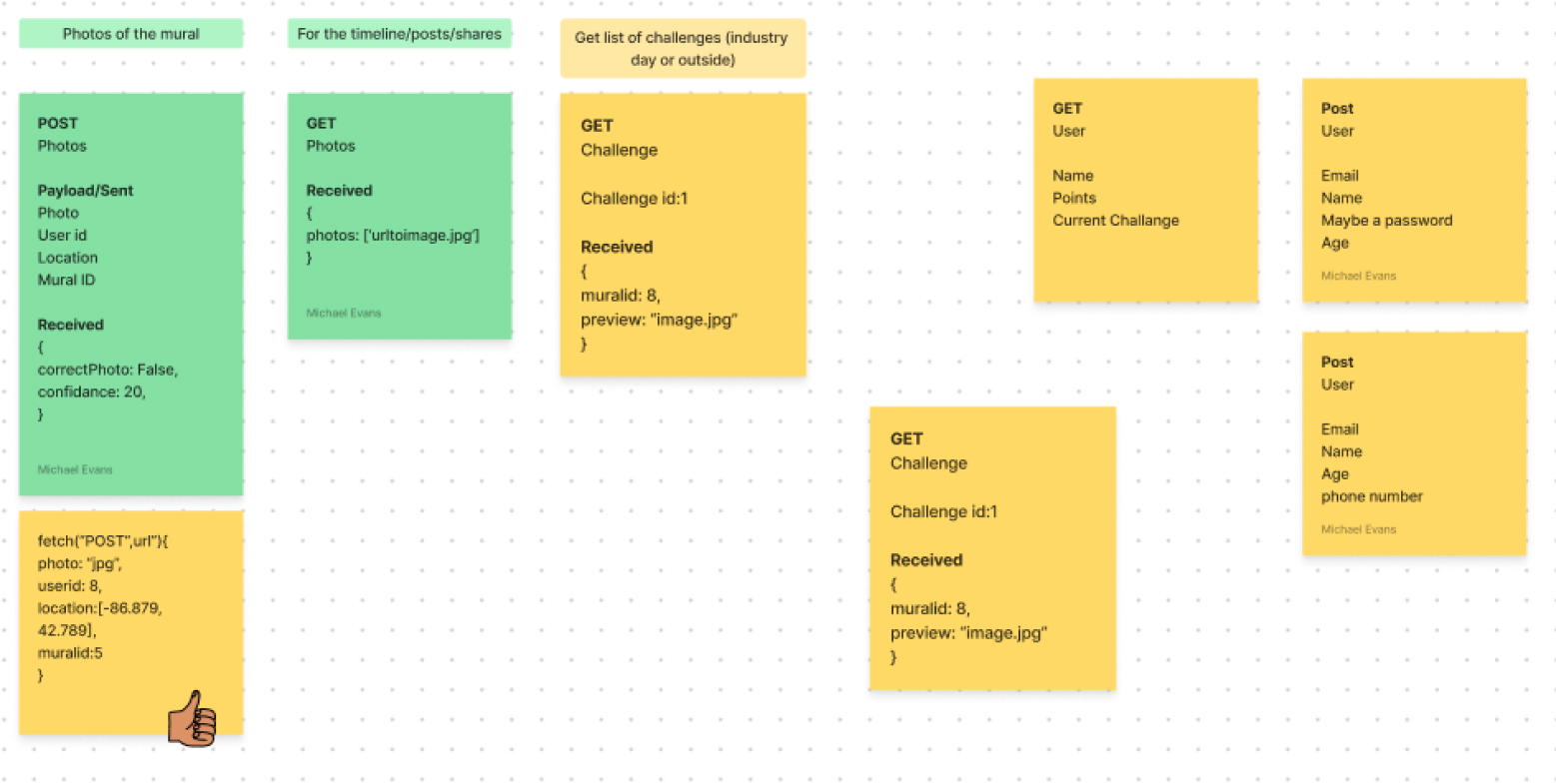
In FigJam, we delineated the endpoints to achieve during the coding process. Subsequently, we utilized Replit for app development and coding.
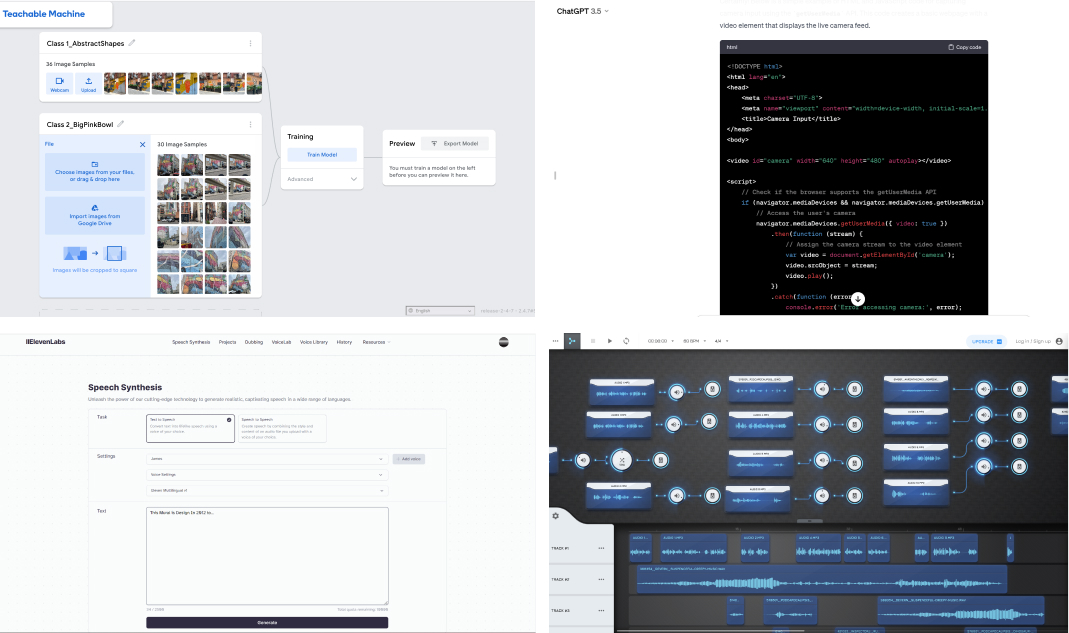
Step 6A.I. Tools
In the development of this application, we leveraged various AI technologies. These included image, sound, and mural recognition to address user challenges. Utilizing these AI tools not only facilitated programming and code acquisition but also provided us with an invaluable opportunity to explore and apply a range of AI capabilities in creating the Motown Mural Application.